Posts
Time to return 0 5
I missed AKJ 7 so I'm hoping to find time to make something for this jam :D
I've never made a 3D game for a jam so I'm aiming to do something 3D so I can practice my blender skills!
First Alakajam 0 5
Hi everyone,
I'm Ellie, and I live in Nevada, but am originally from Sweden. I found this jam through the Ludum Dare page, and am really looking forward to jamming this upcoming weekend. I am conscidering doing the extended deadline, as I work evenings (so there goes Friday, and it's my turn to host -and cook for- DnD that Sunday, lol) but we'll see.
My background is in game design, and I particularly enjoy level design, but am neither programmer or artist, so it'll be an interesting challenge. Oh, and I will most likely do this jam in the Twine engine. :)
Best of luck to us all!
Woohoo! So excited for my first Alakajam! 1 5
I'm new here so unsure of the rules. Please blast me out if this type of post is unwelcome. But a friend of mine and I finally made time for a Game Jam and found this community through your Ludum Dare post. And I'm so excited to have a community to do the jam with!!
Cheers to all! And may the odds ever be in your favor!
Willem

Trio tries third jam in three years 0 6
 Greetings from France, where we'll be reforming the team from last jam! Our last time together was when we worked on Arkenstone (pictured on the right), and we're hoping to have a great week-end together again.
Greetings from France, where we'll be reforming the team from last jam! Our last time together was when we worked on Arkenstone (pictured on the right), and we're hoping to have a great week-end together again.
The team
This is now the fourth jam for BalBoom, while Thrainsa and I have been guilty of numerous game jams entries on both Alakajam and Ludum Dare.
Our plans
The last jam left us with mixed feelings. On one side it was fun to make a good old "platformer-with-a-twist" for the first time in a while (we used to do those all the time for our first jams in the early 2010s). On the other hand, it proved trickier than expected this time to code the mechanics we had in mind and glue everything together into a finished game. That left little time to polish the look and feel of the game, and literally zero time for audio.
We're still discussing what kind of game we'd like to do, but the main goal is to get the scope as small as possible in terms of code - and assets ideally, to leave plenty of space for polish.
Techs we'll most certainly be using are Unity and the Reason music software, the rest will depend on the game.
Have a nice jam!
a 6th alakajam - 1 simple goal 0 4
Never learn anything from my past mistakes! (I'm not great at this but it's so much fun)
and it's my 7th alakajam but I failed the second If I remember correctly.
unreal or unity (or any other engine that will tempt me until the jam launch date)
blender
aesprite
fruityloop
cesca coil
paint.net
Everything will probably depend on my mental health. As always I will love going through all your submissions and see all of your beautiful beautiful projects full of nice things and creativity.
Thundercats out!
I'm in! 0 5
This will be my 8th Alakajam and my 17th (I think) game jam. Unlike my last two entries, I plan on putting all my effort in again. Historically, my "low effort" entries have done really well, but I think it was mostly a result of the type of design choices I made to fit those constraints. I'll be pulling another Lollipop Ninja / Whirling Blades / Spellcaster's Forest type of entry where I put in every bit of time I've got while likely losing sleep in the process.
Here's my last entry (which was made in 7 hours):

What I'm using:
- Python 3
- Pygame 2
- Aseprite / MS Paint for artwork (yes, I finally got Aseprite)
- LMMS for music
- SFXR / BFXR / Foley for SFX (idk yet)
- My own pixel art fonts (Released in the Public Domain)
I've done a ton of game jams now, so I decided to make a graph with all my Ludum Dare and Alakajam results. (Alakajam scores were halved to adapt the the LD's scale)

In the graph it definitely looks like I've plateaued in recent events, but all of my recent entries have been rather time restricted aside from my AKJ5 entry which had some serious design flaws. I hit an 8.0 (or 4.0 when scaled) overall for my last entry and I'm really hoping I can beat that. Every 0.1 you go past 4.0 gets exponentially harder though. 4.0 seems to be a pretty tough barrier to pass because of the way people rate things.
Good luck everyone!
Minimum Damage post-mortem 0 2
I managed to release Minimum Damage today, and only a couple of days late! I'm actually really happy with the end result: pretty much everything is amateurish, crass and probably broken, but unlike my other games it looks intentional.
This is the first time I've created music for a jam game, but it's been a hugely positive experience. In particular I found it a real relief to work on the music, and get away from the screen (or at least, the IDE) for a while. I've found - like with graphics - that having some concrete assets, no matter how tacky, in place really motivates me in the soul-crushing twilight that is the end stage of game jams. It also took the game in more imaginative directions than I think it could have gone otherwise.
In addition to the music, I'm quite happy with the original idea. For one thing the graphics were simple enough that I could implement them very quickly, allowing time to think about more important things. The execution is imperfect, but maybe I can work that out at a later stage.
So thanks, @Tijn, for hosting this jam! I certainly learned something.
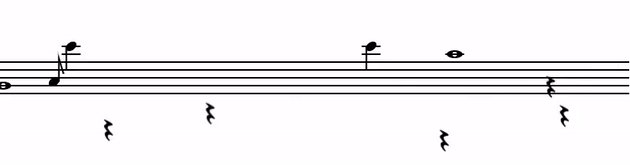
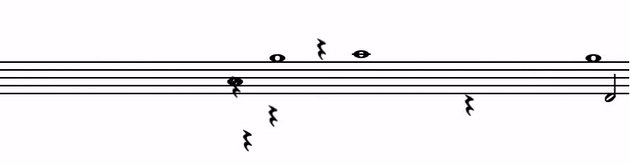
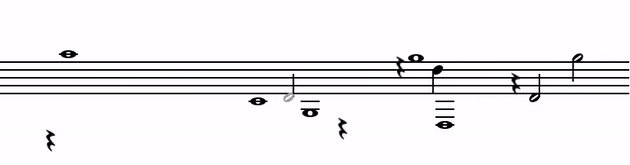
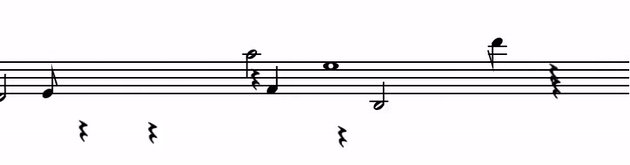
Minim-um Damage 3 3
I may come to regret this, but I had an idea to create a sheet music bullet hell game. After an hour or so of hacking I got this far.

Most of the basics are there; it just needs some simple collision code and then I can get started on the squishy bits.
P.s. Yes I'm aware that isn't a minim >__<
Sustain: a rhythm-based platformer 2 3
 My original plan was to add music to a past jam game, but I have this little idea for a platformer that feels easy enough to explore. It will be pretty straightforward mechanics-wise, possibly quite hard, and as the gif suggests it will be synchronized to the music.
My original plan was to add music to a past jam game, but I have this little idea for a platformer that feels easy enough to explore. It will be pretty straightforward mechanics-wise, possibly quite hard, and as the gif suggests it will be synchronized to the music.
Good news is it took under two hours to get the basics in place with Unity. It's surprising that not many games I've seen explore that kind of stuff… The closest that comes to mind is the "140" indie game, otherwise I haven't seen it in jams that much.
The gif is only an early test so possibly not representative. I'm not 100% sure where this will end, but I have in mind some danceclub-like atmosphere with a heavy electro track on top, and difficult platforming where you find gaps between constantly moving shapes to try and stay alive. Let's see what I can get!
Show your ideas! 1 3
With the jam underway for 7 days now, it would be a good time to start sharing your ideas. You can create an entry earlier and update it later once you've made more progress.
What I want to make myself is a blues improvisation simulator. Jamming blues music is one of the staples of playing music together with fellow musicians. Because of its standard format and scale, anyone who knows these things even a little can jump in and join the fun that is improvising music together with other people.
Sadly most non-musicians never get to experience this, so I thought I'd try to find a way to simulate it somewhat. It's not going to be a game per se, but more an online toy / educational experience sort of thing. The idea is that I'll provide a virtual piano you can play with the keyboard of your computer. The twist is that you can only play notes that are in a blues pentatonic scale, which means that basically all notes will sound alright. To have something to play along with, I'll record a bunch of backing tracks on guitar which will provide a standard 12-bar blues framework. This way you can jam out on the virtual piano along with my guitar playing, so we're effectively jamming together :)

So yeah, that's what I'll be making. Show me what you've got in mind!
 Ztuu
Ztuu IfYouWillem
IfYouWillem Wan
Wan
 Lokior
Lokior DaFluffyPotato
DaFluffyPotato toasty
toasty Tijn
Tijn