Video of rc-test 0 4
Here's a short video I made for a post mortem blog post:
The Ray Casting Kajam has finished! 0 4
Congratulations to everybody who participated! It looks like we have a lot of intriguing entries, so well done everybody :)
Even if you didn't manage to create a full game, you should be proud - this is a particularly technical challenge, after all.
This means there are games to play!

Even if you didn't enter, I suggest you take some time to play the games these excellent folk have made! As always, if you can, please provide them with some of that lovely, juicy feedback. A bit of encouragement wouldn't go amiss either :)
There's still time, sort of
If you haven't yet finished your game, don't panic! This is a casual jam, so entries will be left open for a few days yet. Do try to get it done soon, though: the longer you leave it, the less chance people have to play your game!
What's next then?
We have a bunch of exciting stuff coming up.
11th Alakajam! 26-28th February
The biggest event of 2021 so far: theme voting for the 11th Alakajam! will start in early February, with the actual jam taking place on the weekend 26-28 February. Don't miss it!
Alakajam hackathon, 1st & 8th February
An informal hackathon with @wan, @toasty and others will take place over at Github on the 1st and 8th of February, in the evening Central European Time. If you're interested in fixing bugs, polishing pages or just hacking on your favourite niche magical game jam site, ask in the Alakajam discord or on IRC.
A Small Question About The Jam 3 2
Can I use pre-written code? Like code from other projects?
Working renderer and movement 5 5
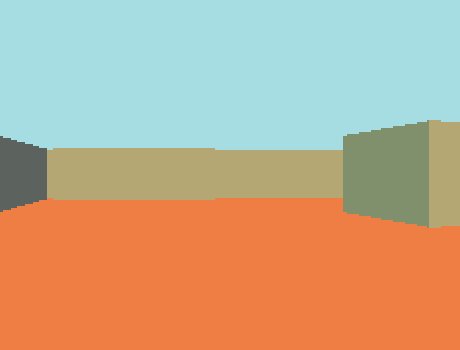
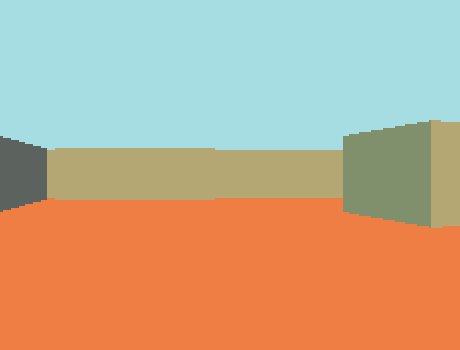
My first attempt at a raycaster is made in Rust and finally getting some progress. I'm basically following the Lodev tutorial while making the code a bit more object-oriented.

The first fancy thing I've done is making the game map load from a PNG file, with each pixel matching with a tile. Even the color palette is dynamically loaded (from another PNG holding a single row of pixels), and can be easily changed. Indexes in the palette hold the semantics of each tile:
- Index 0 is a floor
- Index Len - 1 is the player spawn
- Index Len - 2 is the initial tile the player is looking at
- Other indexes are walls of various colors
Celebrate failures during development! 13 4
… as long as they kind of look cool:

Working in 3D always seems to produce the best effects whenever anything goes wrong. Anyone else have any artful embarassments yet? If so, it might be nice to share 😁
Talking about Burning Glyphs 8 3
Please find my raycasting game Burning Glyphs

7dfps

I always wanted to take part in the 7dfps. I always played shooters. My first one was DukeNukem3D, which a friend showed me and I was blown away.
When I received the Game Engine Blackbook for Wolfenstein 3D as a birthday present, I knew that I don't have any more excuses. I can wholeheartedly recommend the book. It is written very well and in an entertaining way, contains a lot of helpful explanations and also was proofchecked. This is important, because a lot of tutorials on the internet contain minor or major math errors, inconsistent or confusing variable naming and so on. I have been there, and I have found my missing minus sign just due to this book.
So 7dfps it should be. I only learned some dasy into 7dfps that the next kajam will be about raycasting. So bear with me for submitting the same game twice.
raycasting

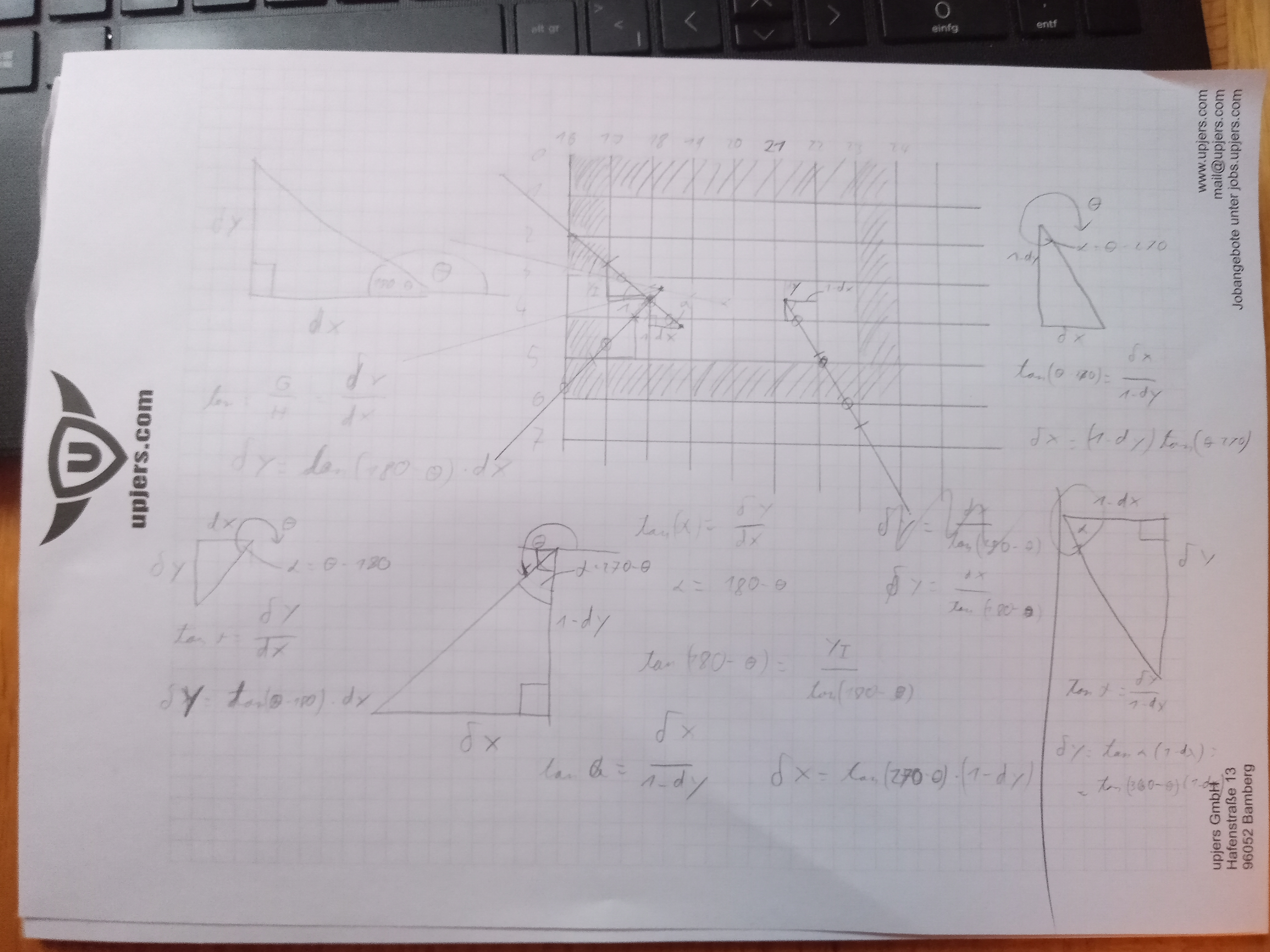
The raycasting was written from scratch, and I have to say: "That is not so easy to get right!". It took me a lot of drawings and scribbles on paper. But eventually I managed.

c++ in 2020?
I am working as a c++ software developer and c++ is in fact my preferred language to write games. Lucky for me I was working on a so called JamTemplate which was lately being able to compile to web via emscripten.
I had to try this out! It wasn't easy, especially getting multiple libraries (SFML, SDL) combined in one framework. Burning Glyphs was so to speak the full rehersal and I am pretty happy how it turned out. Of course there are still a lot of quirks and issues left, but I am confident that they will vanish throughout the next projects. And to be honest, witnessing your c++ code being executed in a browser is pretty awesome :D
The Ray Casting Kajam has begun! 3 4

That's right! From the 4th to the 31st of January, we're having another Kajam event. Your mission is to make a game that uses ray casting in some way, graphical or otherwise.
But what is ray casting?
In 3D graphics, ray tracing is a rendering method in which "virtual light rays are "cast" or "traced" on their path from the focal point of a camera through each pixel in the camera sensor to determine what is visible along the ray" (Wikipedia article). For a resolution of 320x240, that would be 76800 rays each frame! Ray casting is an optimised version of Ray tracing where only one ray is required for each column of pixels, which means only 320 rays each frame! This is the technique used in classic games like Wolfenstein 3D!
So I have to write an esoteric retro 3D renderer?
I encourage you to give it a go, but it's not required! There are plenty of other reasons why you might "cast rays" in a game. The same ideas are often used in physics simulations, AI, and sometimes seemingly simple operations, like checking if a player can jump. So please feel free to use your imagination! If it involves rays, we're happy :).
But what is a Kajam?
Kajam competitions are month-long events in which people make a small video game focusing on a specific aspect of game development. They're a perfect opportunity to learn, experiment and level-up your gamedev skills!
 ratrogue
ratrogue toasty
toasty voxel
voxel Wan
Wan remco
remco Laguna
Laguna