Posts
Blueberry jam 3 3
I hereby commit to doing something for this jam!
Dev diary 8 3
I'm working on an idea I started on for the Music Kajam. Progress is slow and I am finding it hard to concentrate on dev at the moment.
I thought that creating a kind of dev diary and adding progress updates to it here might help with motivation. Let's try it!
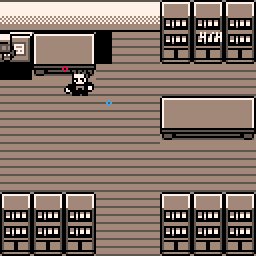
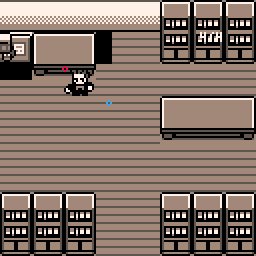
Today I added fade-out and also fade-ins to the game. This is done by palette shifting through the available 4 colours. I think it works quite well!

Space marine commander 0 3
I knew I had no time to join this time, but I just can't help dreaming. Spent some time thinking out a concept and made a suggested UI for it. You're a space marine mission commander sitting in a space craft, communicating with your team as they try to locate a precious laptop from a research facility that went completely dark and silent a week ago.
There's nothing more done apart from the mockup though, so I won't have anything to submit… unless I can smash something together this evening? But I have no time… unless?

New project 2 3
 dollarone • 6 years ago
dollarone • 6 years ago I'm currently working on my game for the js13k competition. As you might infer from the compo's name, you only have 13k to make your game, which rules out most frameworks. I've done this a few times before, and because of the restrictions, the things I end up spending time on are a bit different from more "standard" jams. For example:
Yesterday, I looked at how to do graphics. I want to have some minimal pixel art in my game, but even small images can take up significant space, so I want a solution as cheap as possible in terms of space. I looked at creating an Image object dynamically, which lead me to looking at the data structure and the getImageData() and putImageData() methods - but I concluded that creating my own structure and just drawing the pixels individually is a cheap and good enough way for what I need.
Before that, I spent a fair amount of time researching how fonts work in HTML5 Canvas and especially how to not anti-alias them and how to make them crisp and clear even with a small resolution. There are some libraries that will give you a cross-browser/OS consistent font, but I don't want to dedicate too much space to this.
Today I am looking at mouse input. If I didn't use canvas, it would be easy, I could just attach events on images or buttons. However, in canvas you basically only get a single event (there is a addHitRegion() API but it's currently only available in experimental builds of Chrome and Firefox). Looks like I'll have to write my own thing to temporarily add a thing you can click on.
If I had been using a framework (like Phaser or otherwise), pretty much all of this is taken care of for me and I could focus on gameplay and features instead. I do enjoy the different approach and it is interesting to write a game completely from scratch every now and again. It is also amazing to see how much people can get out of 13k worth of javascript - the deadline is September 13th if you're interested!
Theme brainstorming 4 3
Hey folks! I thought it might be fun to brainstorm some ideas for the 10 shortlisted themes! You may not want to give away THAT special idea, of course, but maybe you have some sharable ideas for other themes?
I'll go first, and I'll fry the brain on my personal favourite of the 10, "Start small":
City-builder type game where you start with a single builder, and one or two types of buildings. Build a small village, attract traders, and eventually get new types of building and make a city. Potentially a game without wars (although maybe criminals), just focussing on building a city.
Instead of a city, you are a tiny tribe, and you must keep moving to harvest new areas and explore the wilderness. Perhaps you'll discover some ancient ruins with mystical powers, or run into the hiding place of a particularly dangerous animal? Or you'll discover a marketplace or even a city, and trade some rare goods that you can then use or trade with others in a different place?
War-game. Perhaps like Risk, or turn-based like Heroes of Might and Magic or even a RTS - start with a few creatures, expand and recruit to take on enemies and unexplored areas. Convince all to yield with your sword and axe.
Some kind of Tower Defense game, potentially as a city where you can add defenses as you defeat invaders and earn more gold. Start with a couple of archers and gradually build stronger and deadlier defenses!
Failure 3 3
It's ok to fail. Fail early, fail often, and learn from it.
I wanted to make something for the Alakajam, as usual. I liked the theme and I brainstormed what I think is a cool idea that can be iterated and extended post-jam as well. The only problem was scope, and I guess I spent too much time evaluating what to do and how to cut the scope into something manageable.
In hindsight, it's obvious! I know how I could have done it now, but alas, during the weekend it felt a bit hopeless. I think part of the reason was I could "see" all the options for extensions and new features and got a bit overwhelmed.
Anyway, I finally started working on the game at some point on Saturday. I did a test-run last weekend which revealed my base code needed some repairs in order to do web builds (long time since I'd worked with my JS stack). Unfortunately I didn't manage to fix it in time, and so I spent much valuable time just getting the basics ready.
On Sunday I had some other commitments, and I quickly realised I just wouldn't have the time to get something playable ready. However, I do still like the idea, and will try to create a prototype as my next project.
Failing is not bad. I want to participate in each Alakajam, but this time I will be doing it post-jam :)
Steady progress! 1 2
I've been beavering away on my Feedback Fortnight game over the last month, making steady progress. I put up v1 a couple of weeks ago, and today I have a second version ready. There's plently of changes, bugfixes, and refactoring. I got an idea from Dr Laguna's feedback: you can now upgrade your spells after you defeat certain wizards. Adding this feature required refactoring a whole bunch of code as the various spells were all hardcoded and never meant to be changed in its original version!
I've also added more music and gone through the sprites with a fine comb - there's enough space to add another enemy/spell, and I would love feedback on what would be a cool addition to the game!
Missing things and known bugs:
- win screen, intro screen and in-game tutorial
- AI - still random
- units with haste sometimes jumps back while moving (display bug)
- non-unit spells sometimes appear to hit things a bit far away (bug, but might leave it like this - it's a hassle to get right)
Things added in v2:
- multiple maps and crystal tower configs (and countdown on the crystal towers)
- hard mode (and super hard mode) options (press enter before your first battle to try them out!)
- non-unit spells
- spell upgrade functionality
- units are now using their wizard's colours
- friendly fire for non-unit spells (beware…)
- a new html wrapper as chrome won't let you autoplay sounds anymore
Progress 0 3

Submitted without comment.
Anyway. I'm working on a PICO-8 game based on an idea I had ages ago. I have many extensions in mind, but really trying to just finish the core gameplay for now. It's a game about winning.
I'm in with a post 0 3
Hello! I am in and I am likely to create a PICO-8 game that I can also submit to the Monster Mix & Mash jam.
The themes from that jam are all spooky and halloweeny, so I am hoping for a theme that I fits. Or maybe I'll just make a game about miscommunications between vampires and ghosts?
User-created levels 1 2
Wildfire is a game that you probably didn't play for the 5th Kajam, mainly because I completely failed to get it done in time.
The main reason for that was that I was busy working on a killer feature that I wanted to have available before people played (and forgot about) the game.
The new feature I've added to the game is the ability to create levels. This is pretty cool (IMHO) because it's adding "cloud saves" to a PICO-8 game. The way it's done is by exploiting the GPIO flags that were added to PICO-8 presumably to be able to control simple lights on your Raspberry Pi or similar. Since the data needed to store a level is pretty light, I save it in these GPIO controls, which can then be read by the HTML5 app serving the PICO-8 cart. The data is then stored on my own server via a REST interface.
This means that any level you create is available to play for all players via the "challenges" list! I can't wait to see what kind of crazy challenges will appear!
Have a play here: Wildfire